This is default featured post 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured post 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured post 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured post 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured post 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Selasa, 25 Januari 2011
Kamis, 20 Januari 2011
Download Berbagai Visual Styles Windows
 Salah satu cara untuk mencoba apakah berhasil adalah dengan download visual styles dan langsung menjalankannya. Berikut beberapa contoh Visual Styles yang menarik (klik untuk memperbesar tampilan).
Salah satu cara untuk mencoba apakah berhasil adalah dengan download visual styles dan langsung menjalankannya. Berikut beberapa contoh Visual Styles yang menarik (klik untuk memperbesar tampilan)..theme atau cari file dengan ekstensi .msstyles dan double klik, maka akan langsung tampil Display Properties dengan screenshot tampilan barunya serta beberapa pengaturan lainnya.C:\WINDOWS\Resources\Themes, dengan aturan sebagai berikut :- file
.themesharus diletakkan di directory/folder Themes (C:\WINDOWS\Resources\Themes) - File
.msstylesharus letakkan di sub directory. Misalnya nama visual style adalahVistaGlass, maka lokasi file.msstylesfiletakkan di directoryC:\WINDOWS\Resources\Themes\VistaGlass - Jika disertakan file shellstyle.dll, maka diletakkan di subfolder C:\WINDOWS\Resources\Themes\Nama_themes\shell
- Penamaannya file dan foldernya adalah case sensitive ( dibedakan huruf kecil dan besarnya).
.msstyles dan langsung double klik (ebsoft)Jumat, 07 Januari 2011
Daftar Posting
2. Cara membuat proses start up windows anda lebih cepat
3. Menambah virtual memory komputer anda
4. Menggunakan disk defragmenter untuk mengatur file di hardisk
5. Menggunakan disk cleanup untuk membersihkan temporer file windows
6. Cara backup dan restore registry windows
7. Memanfaatkan PowerToys TweakUI for Windows
8. Menonaktifkan (disable) autorun /autoplay CD /DVD
9. Uninstal / remove program (aplikasi) di windows
10. Mengubah nama registrasi pemilik (Owner ) komputer di system properties
11. Mengaktifkan (backup) system restore windows
12. Recovery data yang hilang karena terhapus atau terformat
13. Membersihkan file sampah windows secara manual
14. Cara uninstall program bawaan windows
15. Cara mengetahui lama pemakaian komputer
16. Membersihkan file sampah windows menggunakan CCleaner
17. Membersihkan registry windows menggunakan CCleaner
18. Download Tune Up Utililities 2009 Free
19. Update Manual Antivirus Avira Antivir Personal Edition Versi 8
20. Update Manual AVG Antivirus Free Edition versi 8
21. Tutorial Ad-aware 2008 untuk menghindari Serangan Spyware dan Adware
22. Windows Defender sebagai pengaman windows anda
23. Cara membersihkan icon,folder,sisa file software shareware/trial yang bandel atau tidak bisa dihapus
24. Mendeteksi hardware komputer (spesifikasi hardware) menggunakan PC Wizard
B. Desktop, Windows Explorer (manajemen file),User Account
1. Mengatur menu show delay untuk mempercepat tampilan start menu
2. Mengubah Tampilan Background Desktop
3. Cara Membuat Icon Shorcut di Desktop
4. Membuat screen saver dengan tulisan nama sendiri
5. Membersihkan documents history di start menu
6. Mengubah lokasi folder my documents
7. Mempercepat menutup aplikasi yang ngadat (hang)
8. Cara mengetahui spesifikasi hardware komputer
9. Membuat User Account Windows
10. Menghapus user account windows
11. Menampilkan shortcut web favorit di desktop
12. Tips untuk meningkatkan kecepatan koneksi internet
13. Menonaktifkan Automatic Update Windows
14. Menambah item copy to dan move to pada popup menu di windows explorer
15. Mengcapture tampilan di desktop menggunakan printscreen
16. Membuat gambar pribadi menjadi background windows explorer
17. Atur tampilan Start Menu Windows XP
18. Mengatur tampilan taskbar
19. Cara tambah font Windows
20. Mengatur show dan hidden file di windows explorer
21. Fungsi shortcut tombol logo (bendera) windows
22. Menyembunyikan (menghapus) icon di desktop
23. Kompresi (memadatkan) dan memproteksi file menggunakan winzip
24. Kompresi dan proteksi file menggunakan winrar
25. Menghapus tanda panah pada shortcut di desktop
26. Mengubah software default pembuka sebuah file
27. Mengubah gambar (thumbnails) folder
28. Cara cepat mengubah nama file di windows explorer
29. Menggunakan RTF Convertor
30. Menggunakan Irfan View sebagai image viewer
31. Capture tampilan di desktop (layar komputer) menggunakan Irfanview
32. Menggunakan Foxit Reader untuk membaca file pdf
33. Download wallpaper kucing
XP
1.Cara Install Windows XP pada harddisk SATA dengan bantuan nlite
2. Cara membuat proses start up windows anda lebih cepat
3. Menambah virtual memory komputer anda
4. Menggunakan disk defragmenter untuk mengatur file di hardisk
5. Menggunakan disk cleanup untuk membersihkan temporer file windows
6. Cara backup dan restore registry windows
7. Memanfaatkan PowerToys TweakUI for Windows
8. Menonaktifkan (disable) autorun /autoplay CD /DVD
9. Uninstal / remove program (aplikasi) di windows
10. Mengubah nama registrasi pemilik (Owner ) komputer di system properties
11. Mengaktifkan (backup) system restore windows
12. Recovery data yang hilang karena terhapus atau terformat
13. Membersihkan file sampah windows secara manual
14. Cara uninstall program bawaan windows
15. Cara mengetahui lama pemakaian komputer
16. Membersihkan file sampah windows menggunakan CCleaner
17. Membersihkan registry windows menggunakan CCleaner
18. Download Tune Up Utililities 2009 Free
19. Update Manual Antivirus Avira Antivir Personal Edition Versi 8
20. Update Manual AVG Antivirus Free Edition versi 8
21. Tutorial Ad-aware 2008 untuk menghindari Serangan Spyware dan Adware
22. Windows Defender sebagai pengaman windows anda
23. Cara membersihkan icon,folder,sisa file software shareware/trial yang bandel atau tidak bisa dihapus
24. Mendeteksi hardware komputer (spesifikasi hardware) menggunakan PC Wizard
Kamis, 06 Januari 2011
Memasang daftar isi blog
 Daftar isi sebuah blog sangat membantu pemilik blog atau pengunjung blog untuk melihat postingan yang ada, dari postingan pertama sampai terakhir. Misalnya di blog ini, kalau kalian klik daftar isi yang ada di menu navigasi, kalian akan melihat seluruh daftar postingan yang sudah di buat.
Daftar isi sebuah blog sangat membantu pemilik blog atau pengunjung blog untuk melihat postingan yang ada, dari postingan pertama sampai terakhir. Misalnya di blog ini, kalau kalian klik daftar isi yang ada di menu navigasi, kalian akan melihat seluruh daftar postingan yang sudah di buat.Untuk membuat daftar isi, silakan ikuti petunjuknya di bawah ini
1. Log in ke blogger
2. Klik Layout di dashboard menu
3. Klik Edit HTML
4. Beri Centang pada Expand Widget Templates
5. Backup dulu template nya dengan mengklik Download Full Template
6. Cari kode dibawah ini di template kalian
<b:include data='post' name='post'/>
7. Ganti Kode diatas dengan kode dibawah ini
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style="padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#EAE9E9;color:#406A0E;">
<data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
7. Klik Save template
Masih ada satu langkah lagi
1. Di dashboard menu, klik Layout
2. Klik Add a Gadget
3. Klik HTML/Javascript
4. Masukan kode dibawah ini
<a href="http://NamaBlogAnda.blogspot.com/search?max-results=200">Daftar isi»</a>
Ket: Ganti warna merah dengan blog kalian sedangkan 200 adalah jumlah postingan yang akan di tampilkan di daftar ini. Kalian bisa mengurangi atau menambahkannnya.
5. Klik Save dan lihat hasilnya.
Cara Membuat Kode HTML Tampil Pada Posting Blog
 Ada beberapa cara untuk membuat kode HTML tampil pada posting .
Ada beberapa cara untuk membuat kode HTML tampil pada posting .1.mengganti karakter HTML, contohnya seperti ini:
< diganti dengan <
> diganti dengan >
& diganti dengan &
" diganti dengan "
± diganti dengan ±
spasi diganti dengan
2.Encode and Decode
Nah cara kedua ini cukup mudah kita hanya perlu mengcopas kode yang ingin di tampilkan pada Website Encode and Decode seperti centricle.com,
3.Text Area
kita dapat menggunakan bantuan text area untuk meletakkan kode HTML kita.
Misalkan kita akan menulis kode seperti di bawah ini.
<a href="http://www.poetra-anoegrah.co.cc/" target="_blank">www.poetra-anoegrah.co.cc</a>
Maka .. kode yang ditulis adalah:
<p align=left><textarea name="code" rows="3'' cols="35''><a href="http://www.poetra-anoegrah.co.cc/" target="_blank">www.poetra-anoegrah.co.cc</a></textarea></p>
4. Jika masih bingung , Tulis aja tulisan/kode HTML pada mode " visual "
5.Selesai deh .. selamat mencoba ..
Pasang profile facebook di blogger
 Facebook adalah dunia pertemanan yang sangat luas. siapa yang tidak kenal dengan web yang satu ini. tak kalah menariknya facebook menyediakan widget khusus buat blogger. penyediaan dari widget itu adalah bertujuan untuk memperluas jaringan dunia facebook. banyak yang berpendapat dengan adanya widget ini sangat membantu. selain profile nya yang menarik dan memudah kita untuk mencari teman. Nah untuk menambah widget ini di blog anda ikuti langkah-langkah di bawah ini.
Facebook adalah dunia pertemanan yang sangat luas. siapa yang tidak kenal dengan web yang satu ini. tak kalah menariknya facebook menyediakan widget khusus buat blogger. penyediaan dari widget itu adalah bertujuan untuk memperluas jaringan dunia facebook. banyak yang berpendapat dengan adanya widget ini sangat membantu. selain profile nya yang menarik dan memudah kita untuk mencari teman. Nah untuk menambah widget ini di blog anda ikuti langkah-langkah di bawah ini.* Log in ke facebook anda
* kemudian klik menu profile
* Lihat bagian kiri bawah klik tulisan buat lencana profile
* kemudian anda bisa meng edit dengan mengklik sunting lencana ini
* disana terdapat beberapa pilihan di tata letak
tegak
mendatar
dua kolom
pilih salah satunya
* kemudian di kolom isi
Foto profil
Nama
Jaringan
dan seterusnya..........
pilih status yang ingin anda tampilkan
* Kemudian simpan
* setelah itu di sana terdapat beberapa pilihan untuk menambah lencana tadi ke berbagai situs di antaranya
Blogger
Typepad
other
* Pilih salah satu dengan mengkliknya. misalkan blogger.
* Setelah anda mengklik, anda akan di bawa ke blogger untuk menambah widget itu tadi. seharusnya anda login terlebih dahulu.
* Kemudian simpan dan lihat hasilnya..
Selamat mencoba.........
cara menghilangkan judul blog
 judul blog sebenarnya sangat penting dalam pencarian google , nah ,jadi jangan di hilangkan yach , untuk mengatasinya judul blog hanya kita sembunyikan aja ..
judul blog sebenarnya sangat penting dalam pencarian google , nah ,jadi jangan di hilangkan yach , untuk mengatasinya judul blog hanya kita sembunyikan aja ..begini cara nya :
masuk menu Layout ----> Edit HTML kemudian cari kode di blog anda yang kira2 seperti dibawah ini :
#header h1 {
margin:50;
padding:5px 0 0 10px;
font-size: 100%;
font-weight:bold;
line-height: 1.2em;
letter-spacing:.0em;
font-style:italic;
color:#FFFFFF;
}
kalau dah ketemu, kita bisa tambahkan kode
visibility:hidden; biar judul blognya nggak keliatan
cara naruh kodenya seperti dibawah ini :
#header h1 {
margin:50;
padding:5px 0 0 10px;
font-size: 100%;
font-weight:bold;
line-height: 1.2em;
letter-spacing:.0em;
font-style:italic;
color:#FFFFFF;
visibility:hidden;
}
kemudian save . selesai dah .. selamat mencoba ..
Cara Membuat 3 Kolom Scroll di Blogspot
 Template Blogger kian banyak macamnya. Mulai dari yang berkonsep minimalis, hingga magazine style. Beberapa template baru memiliki footer tiga kolom, seperti blog ini.
Template Blogger kian banyak macamnya. Mulai dari yang berkonsep minimalis, hingga magazine style. Beberapa template baru memiliki footer tiga kolom, seperti blog ini. Nah, bagaimana cara menambah footer 3 kolom di Blogger ? Bagi anda yang malas ganti template atau sudah sreg dengan template sekarang dan ingin menambah footer 3 kolom, tips ini mungkin berguna.
Oke, langsung saja ke tutorialnya:
1. Masuk Layout, kemudian Edit HTML , beri centang Expand widget (jangan lupa back up dulu buat jaga-jaga).
2. Cari kode: <div id="footer-wrapper">
Ket: pada beberapa template kodenya: footer atau footer-section.
3. Geser ke bawah (biasanya dua baris ke bawah) sampai ketemu kode: </div>
4. Tambahkan kode berikut ini di bawahnya:
<div id="footer">
<div id="footer2" style="margin: 0pt; width: 30%; float: left; text-align: left;">
<b:section class="footer-column" id="col1" preferred="yes" style="float: left;">
</b:section></div>
<div id="footer3" style="margin: 0pt; width: 40%; float: left; text-align: left;">
<b:section class="footer-column" id="col2" preferred="yes" style="float: left;">
</b:section></div>
<div id="footer4" style="margin: 0pt; width: 30%; float: right; text-align: left;">
<b:section class="footer-column" id="col3" preferred="yes" style="float: right;">
</b:section></div>
<div style="clear: both;">
<p>
</p><hr align="center" color="#5d5d54" width="90%"><p></p>
<div id="footer-bottom" style="padding: 10px; text-align: center;">
<b:section class="footer" id="col-bottom" preferred="yes">
</b:section>
</div>
<div style="clear: both;">
</div>
5. Simpan, lalu klik Layout dan lihat hasilnya.
Cara Membuat Kolom Scroll di Blogspot
 Untuk membuat kolom scroll di blogspot silahkan ikuti langkah langkah berikut ini.
Untuk membuat kolom scroll di blogspot silahkan ikuti langkah langkah berikut ini.Masuk ke Blog anda
Klik Tata Letak
Klik Elemen Halaman
Klik Tambah Gadget
Pilih Menu HTML/JavaScript
Copy script di bawah ini dan pastekan ke halaman conten HTML/JavaScript
<h2>Tutorial BLOG</h2>
<div>
<div style="overflow:auto;width:280px;height:150px;padding:10px;border:1px solid #cccccc">
<li>1. <a href="http://www.poetra-anoegrah.co.cc/2010/04/cara-membuat-blog.html"target="_blank">cara membuat blog</a></li>
<li>2. <a href="http://www.poetra-anoegrah.co.cc/2010/04/cara-memasang-google-translate-pada.html" target="_blank">cara memasang google translate pada blog</a></li>
<li>3. <a href="http://www.poetra-anoegrah.co.cc/2010/04/cara-membuat-tulisan-berwarna.html" target="_blank">cara membuat tulisan berwarna</a></li>
<li>4. <a href="http://www.poetra-anoegrah.co.cc/2010/04/cara-menghilangkan-tanda-quick-edit.html" target="_blank">cara menghilangkan tanda quick edit</a></li>
</div>
Ganti script yang berwarna hijau dengan script kamu
Kemudian klik Simpan
Selesai sudah ..
itu hanya satu kolom kalo anda ingin yang 3 bace disini Cara Membuat 3 Kolom Scroll di Blogspot
Bikin tulisan kelap-kelip
semoga berhasil janganlupa komen nya.......
Cara mengubah format AMR ke format MP3
 1. Proses Instalasi :
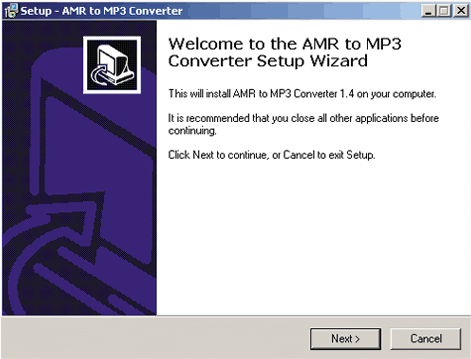
1. Proses Instalasi :- Pertama-tama kita harus meng-ekstraknya terbih dahulu. Setelah selesai, klik dua kali pada software AMR to MP3 Converter >> Next
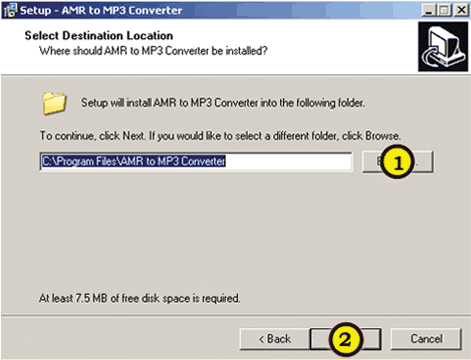
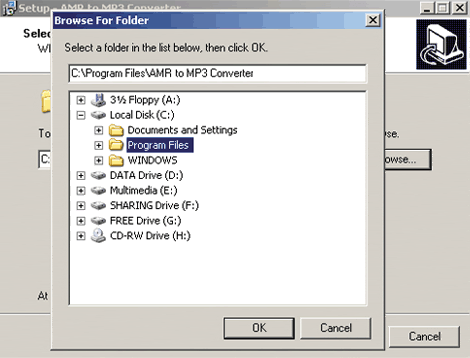
- Pada tulisan “Select Destination....” >> Next

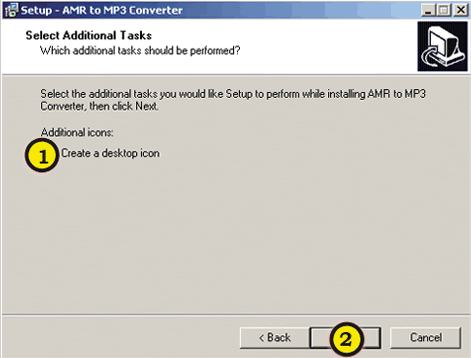
- Terdapat tulisan “Select Additional icon” jika kita centang, akan muncul shortcut software Amr to MP3 pada desktop. Terserah pada anda untuk mengaktifkannya atau tidak, kemudian klik pada Next.

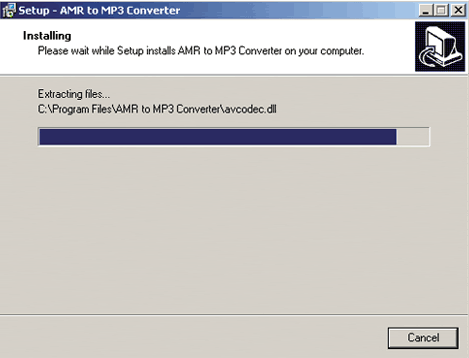
- Muncul tulisan “Ready to Install” langsung tekan Install. Tunggu hingga proses instalasi selesai.

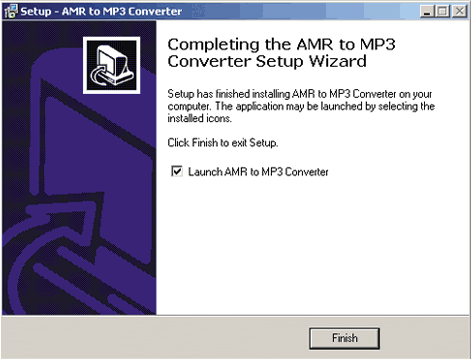
- Proses instalasi telah selesai >> Finish

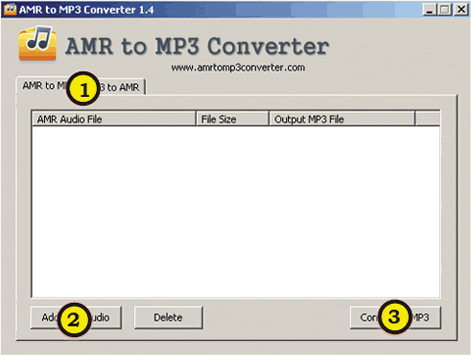
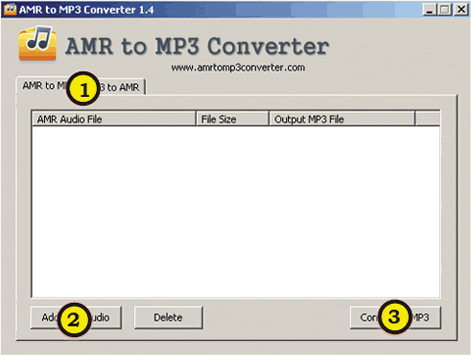
- Tampilan awal setelah kita selesai menginstall software AMR to MP3


2. Proses Merubah Format MP3 :

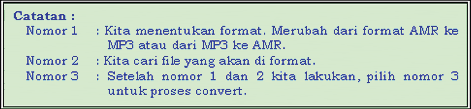
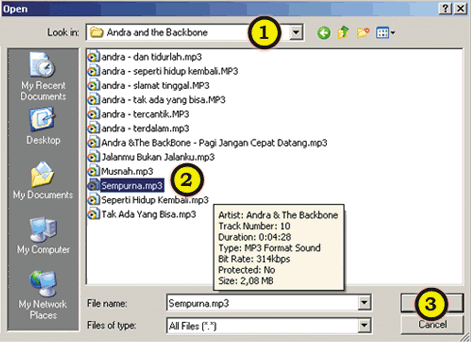
- Setelah menentukan format lagu seperti gambar nomor 1, kita cari file yang akan kita rubah menjadi MP3 atau AMR, seperti pada nomor 2 >> Open

- Pilih file musik yang dinginkan. pada nomor 2, saya memilih lagu milik Andra and The backbone >> Open
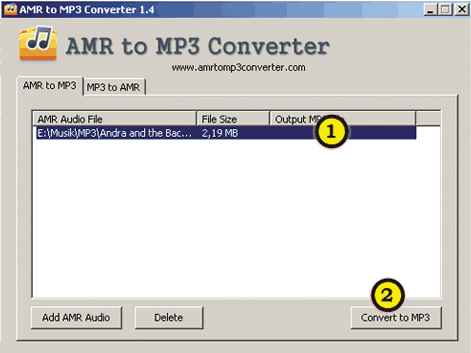
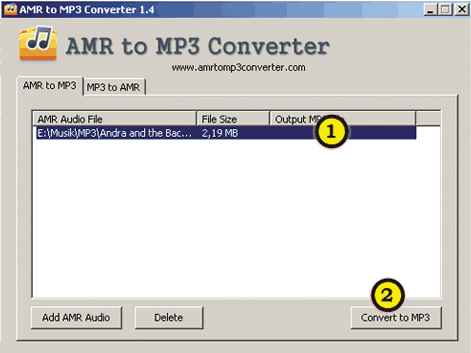
- langsung klik pada >> Convert to MP3 >> sampai proses selesai. Cari hasil file yang telah anda rubah tersebut ke My Documents. Untuk proses merubah format mp3 ke amr adalah sama.

 softwarenya bisa mendowload ya di sini.
softwarenya bisa mendowload ya di sini.Menggunakan No Autorun USB Virus Defender untuk melindungi komputer dari virus yang menyebar lewat flash disk
 Menggunakan software gratis No-Autorun USB Virus Defender untuk melindungi komputer dari serangan virus yang menyebar lewat flash disk. Dengan menginstal software USB Virus Defender tersebut maka secara default akan berjalan saat start up windows, dan secara otomatis akan mematikan fungsi autorun yang ada di flash disk saat flash disk diclok ke port usb komputer.
Menggunakan software gratis No-Autorun USB Virus Defender untuk melindungi komputer dari serangan virus yang menyebar lewat flash disk. Dengan menginstal software USB Virus Defender tersebut maka secara default akan berjalan saat start up windows, dan secara otomatis akan mematikan fungsi autorun yang ada di flash disk saat flash disk diclok ke port usb komputer.Dengan menggunakan software No Autorun USB Virus Defender, maka virus-virus yang didesain oleh pembuat virus dengan memanfaatkan fitur autorun pada usb dapat dihindari, sehingga kita tidak perlu khawatir dengan virus jenis tersebut. Namun kita tetap harus menyandingkan dengan antivirus import seperti AVG, Antivir atau sejenisnya agar keamanan komputer bisa lebih ditingkatkan.
Setelah terinstal harus melakukan sedikit konfigurasi, agar saat loading windows USB Virus Defender dalam kondisi terminimize dan berkerja sebagai aplikasi service background windows.
Jika antiirus terinstal dengan sempurna akan tampak icon No Autorun USB Virus Defender di taskbar
Untuk download antivirus di atas bisa klik disini No Autorun USB Virus Defender (gratis)
Mengaktifkan autosave di word
 Mungkin ada diantara anda yang sering mengetik, namun jarang menyimpan hasil ketikan di saat sedang asik mengetik. microsoft word telah menyediakan fasilitas autosave, yang akan menyimpan dokumen word yang aktif secara berkala sesuai dengan interval waktu yang anda atur.
Mungkin ada diantara anda yang sering mengetik, namun jarang menyimpan hasil ketikan di saat sedang asik mengetik. microsoft word telah menyediakan fasilitas autosave, yang akan menyimpan dokumen word yang aktif secara berkala sesuai dengan interval waktu yang anda atur.Autosave sangat bermanfaat jika di daearah anda sering mati listriknya, atau komputer anda sering hang. Maka anda masih mempunyai file dari hasil simpanan terakhir autosave sebelum komputer trouble.
Untuk mengaktifkan autosave, lakukan prosedur berikut:
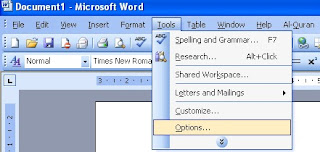
1. Pada menubar pilih Tools -> Options

2. pada kotak dialog option pilih tab "save"
centang "save autorecovery info every" .... minutes (saya mengatur 10 menit, anda bisa menyesuaikan sesuai kebutuhan)
Menambah/menulis huruf arab ke word 2003 dengan plugins AlQuran
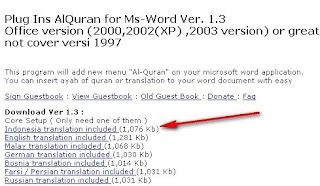
 Ayat-ayat suci Al Quran dapat anda sisipkan ke dalam dokumen Word, anda hanya perlu menginstal plug in Al Quran (freeware) dari situs http://myquran.org/msword/ .
Ayat-ayat suci Al Quran dapat anda sisipkan ke dalam dokumen Word, anda hanya perlu menginstal plug in Al Quran (freeware) dari situs http://myquran.org/msword/ .Setelah pulg in terinstal, maka kita dapat mengetik huruf arab atau menampilkan tulisan arab yang telah tersedia dalam plugin tersebut.
Berikut panduan menggunakan plug in Al Quran di Word
1. Download bagian yang ditunjuk oleh panah (Indonesi transtalion included)

2. setelah selesai mendownload, Install ke komputer anda, jika terinstall dengan benar, maka pada saat membuka Word, di menubar akan muncul Menu baru (Al Quran) seperti di bawah ini

Untuk menginsert ayat-ayat Al Quran ke dokumen, pilih Get Arabic + translation
3. Pada kotak dialog yang muncul pilih Surat yang akan dimasukkan ke word, contoh:
Surat : 001. Al Faatihah
Ayat : 1 s/d 1
Translation : Centang Indonesia

4. Klik OK. Jika berhasil maka akan muncul tulisan arab (ayat Al faatihah) dan terjemahannya.

Cara mengatur ukuran lebar tabel di word
 Terkadang ukuran lebar tabel di word belum sesuai dengan kebutuhan yang kita inginkan.
Terkadang ukuran lebar tabel di word belum sesuai dengan kebutuhan yang kita inginkan. Untuk mengatur lebar tabel word 2003, anda bisa menggunakan ruler,
Pertama anda bisa blok kolom yang akan diubah ukuran lebar atau tingginya, kemudian geser segitiga yang ada di ruler, maka lebar tabel di lembar kerja akan otomatis berubah

Ukuran lebar tabel akan kelihatan seperti di bawah ini

Membuat subscript dan superscript di word 2003
 Subscript dan superscript di word kadang digunakan dalam menulis rumus kimia atau rumus matematika sederhana. Biasanya juga digunakan untuk membuat tulisan yang mempunya pangkat.
Subscript dan superscript di word kadang digunakan dalam menulis rumus kimia atau rumus matematika sederhana. Biasanya juga digunakan untuk membuat tulisan yang mempunya pangkat.1. Untuk memudahkan penggunaannya sebaiknya anda menempatkan tombol shorcut subscript dan superscript ke toolbar.
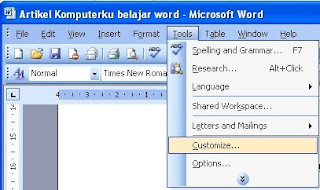
Pada menubar pilih Tools => Customize...

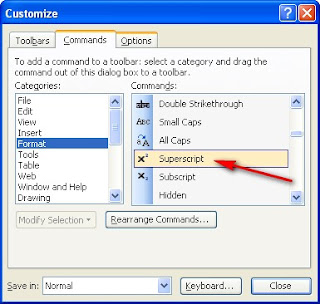
2. Pada kotak dialog Customize pilih tab Commands
Pada bagian Categories pilih Format
Pada bagian Commands pilih Superscript (klik dan drag ke toolbar)
Pada bagian Commands pilih Subscript (klik dan drag ke toolbar)
 Klik Close
Klik Close3. Pada toolbar telah tampak tombol subscript dan superscript

4. Ketik semua kata misalnya H2O, blok angka 2 kemudian pada toolbar klik tombol subsciprt
 hasilnya akan tampak seperti berikut:
hasilnya akan tampak seperti berikut: 5. Ketik kata X2Y, blok angka 2 kemudian pada toolbar klik tombol supersciprt, maka akan menghasilkan angka 2 sebagai pangkat dari X.
5. Ketik kata X2Y, blok angka 2 kemudian pada toolbar klik tombol supersciprt, maka akan menghasilkan angka 2 sebagai pangkat dari X.
Membuat /menambah nomor halaman di word 2003
 Nomor halaman terkadang menjadi salah satu bagian yang penting dari suatu halaman, karena halaman terkadang dijadikan salah satu patokan navigasi dalam suatu dokumen. Juga memudahkan dalam menyiapkan lembaran kertas yang dibutuhkan pada saat akan melakukan pencetakan. Dan banyak lagi manfaat yang diperoleh jika suatu dokumen mempunyai nomor halaman (page number).
Nomor halaman terkadang menjadi salah satu bagian yang penting dari suatu halaman, karena halaman terkadang dijadikan salah satu patokan navigasi dalam suatu dokumen. Juga memudahkan dalam menyiapkan lembaran kertas yang dibutuhkan pada saat akan melakukan pencetakan. Dan banyak lagi manfaat yang diperoleh jika suatu dokumen mempunyai nomor halaman (page number).Format dan posisi nomor halaman bervariasi terkadang di bagian atas dan bawah halaman, terkadang rata tengah atau di pojok kanan, dan sebagainya.
Anda dapat menambahkan nomor halaman dengan melakukan prosedur berikut:
1. Pada menubar pilih Insert => Page Numbers

2. pada kotak dialog page number pada bagian position pilih Bottom of page (footer), alignment : Right. Klik OK
 3. hasilnya dapat anda lihat seperti di bawah ini
3. hasilnya dapat anda lihat seperti di bawah ini 4. Selain di atas anda dapat melakukan pengaturan nomor halaman,
4. Selain di atas anda dapat melakukan pengaturan nomor halaman,Dalam contoh di bawah ini nomor halaman dimulai dengan nomor 27
Untuk melakukan hal tersebut, pada gambar yang terdapat dalam langkah ke 2 (kotak dialog page numbers) klik tombol Format
Bisa atur number format...
Pada page numbering atur Start at 27 (artinya nomor halaman dokumen dimulai dengan angka 27)
Klik OK
 5. Hasilnya dapat anda lihat seperti di bawah ini
5. Hasilnya dapat anda lihat seperti di bawah ini